제가 티스토리를 오래 사용하지 않았기도 하지만,
HTML을 잘 모르는 사람은 티스토리를 다루기 어려운 것 같아요~
이런 면에서는 HTML을 모르는 사람은(그러나 역시 커스텀 부분도 사라지는)
블로그가 좀 더 편리한 것 같긴 하더라구요 ㅎㅎ
각각 티스토리와 블로그 만의 장단점이 있는 것 같긴해요!
티스토리의 장점은 아무래도 HTML을 알면 자기 입맛대로 이것저것 조리할 수 있는 것이 아닌가 합니다.
이번에 스킨을 새로 바꾸면서 리뉴얼을 했는데,
예전에는 작은 숫자로 적혀서 잘 보이지 않던 방문자 수가 보이더라고요 ! ㅎㅎ
사실 보여도 상관 없긴 한데 아직 티스토리 초보인 저는 방문자 수를 공개하기가 좀 꺼려지더라고요!
그래서 저처럼 방문자 수를 가리고 싶은 분들을 위해 올려봅니다!
혹은 HTML 태그를 붙여드릴 테니 방문자수를 넣고 싶은데
HTML 을 까먹었다 하시는 분은 본인이 원하시는 위치를 찾고 넣으시면 될거 같아요~!
HTML을 건드리는 부분이기 때문에 HTML 편집기로 들어가야겠죠!
1. 먼저 '설정'->스킨 편집으로 들어가주세요.

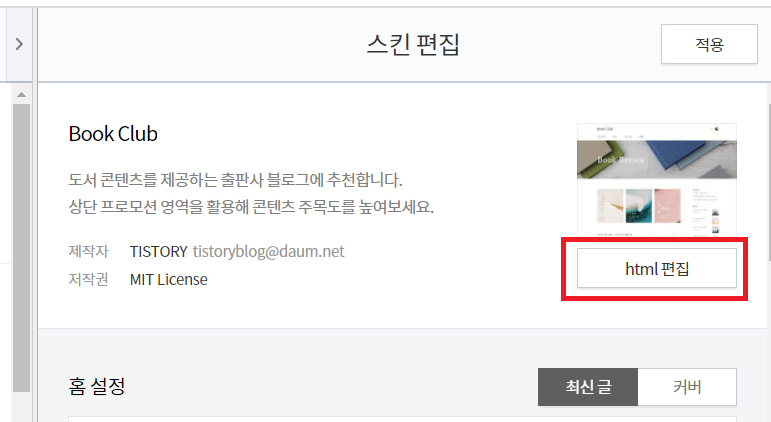
2. 우측 상단에 있는 'html 편집'으로 들어가주세요!

3. HTML에서 Ctrl+G를 누르시고 '방문자'를 검색해주세요

4. 그럼 여기에 방문자 태그가 나오는데 아래에 해당하는 부분을 다 지워주면 됩니다!

<s_sidebar_element>
<!-- 전체 방문자 -->
<div class="count">
<h2>전체 방문자</h2>
<p class="total"></p>
<p>Today : </p>
<p>Yesterday : </p>
</div>
</s_sidebar_element>
저는 방문자 수가 아예 안나오길 원해서 전부 다 지웠지만,
만약에 특정 부분만 선택해서 지우고 싶은 분들이 있을 것 같아서 설명해드려요.
위의 태그에서 각각의 태그가 설명하는 것이 무엇인지 알고,
그러면 방문자를 지우더라도 오늘 방문자와 어제 방문자는 남길지,
전체 방문자를 남길지 판단할 수 있으니 아래 사진으로 각각의 태그를 설명하고자 합니다.
아무것도 건드리지 않은 상태에서는 전체 방문자는 다음과 같이 표시됩니다.

각 태그에 대한 설명부터 해드리겠습니다.
태그는 대부분 <></> 까지가 한 구성입니다.
그렇기 때문에 지울 때는 </>가 있는 부분 까지 다 지워주셔야 해요.
종종 </>가 없는 태그도 있지만 대부분은 앞과 동일한 /+문자로 구성되어 있으니 참고해주세요!
- <s_sidebar_element> </<s_sidebar_element> : 사이드바에 들어가는 구성이라는 이야기 입니다.
- <div class="count"> </div> : 수를 센다는 뜻
- <h2>전체 방문자</h2> : 전체 방문자 문자 부분입니다.
-<p class="total"></p> : 총 방문자 134를 나타내는 부분입니다.
-<p>Today : </p> : Today : Today 라는 문자와 오늘 방문자 2를 나타내는 부분입니다.
-<p>Yesterday : </p> : Yesterday 문자와 어제 방문자 5를 나타내는 부분입니다.
오른쪽이 해당 부분을 지운 HTML 태그이고, 왼쪽이 그 결과입니다.
<h2>전체 방문자</h2> 를 지울 경우

<p class="total"></p> 를 지울 경우


<p>Yesterday : </p> 를 지울 경우

각각의 태그에 대하여 방문자가 어떻게 표시되는지 이해가 되시나요?
본인이 원하는 부분을 취사선택해서 수정해서 예쁜 티스토리를 만드세요~!
다음에 또다른 포스팅으로 뵐게요~!
'티스토리 관련' 카테고리의 다른 글
| 티스토리 메뉴바/구독버튼 만들기 (1) | 2020.10.18 |
|---|---|
| 티스토리 이전글 삽입하기 (0) | 2020.10.15 |